Blog
Nextjs+TypeScriptでホームページを作成しました.
Publish Date : 12/13/2024
Update Date : 2024/12/24
Author : iruka2kurage

Nextjsを使ってWebサイト作成
皆さんはじめまして.、いるかとくらげです.
初めての投稿です.はじめてなので自己紹介させていただきたいと思います.情報学を専攻している理系大学生で趣味は温泉旅行、ものづくりです.
様々な活動をしていくうえでホームページがあったらいいなと考え、自分自身で制作してみようと考えました.そして今回、Nextjs+TypeScriptを使用して自身のWebサイトを制作してみました.使用技術は以下の通りです.
使用技術
- ・Next.js 15.1.0(Page router)
- ・TypeScript
- ・Recharts 2.13.0
- ・kamal2
- ・Adobe Illustrator,Photoshop
- ・Conoha VPS(Ubuntu24.0.4)
Nextjsを用いた理由として、表示がとても早くルーティングが簡単であること、コンポーネント単位で管理をすることができる点から選択しました.欠点としてnode.jsが動くレンタルサーバーが少ない点です.レンタルサーバーを使用する際には、静的ビルドを行いデプロイするか、VPSを使う、Vercelを使用して公開する方法があります.今後チーム開発を行っていく際に静的型付け言語の方が優れているのでJavaScriptではなくTypeScriptを用いて開発を行いました.
デザインに関しては、Adobe illustratorを用いてワイヤーフレーム、デザイン作成、ホームページのアイコンとヒーロー画像を制作しました.イラストレータさんやWebエンジニアさん、UI/UXデザイナーさんのホームページやLPを参考にしながらデザインを行いました.今回が初めてデザインをアウトプットする機会だったためデザインとしてはまだまだ改善する余地があると思います.今後定期的にメンテナンスをしてより見やすいページにしていこうと思います.
デプロイについては、VPSとドメインを契約して公開しました.プロジェクトをDocker化してつい先日公開されたKamal2を使用して公開しました.Nextjsのプロジェクトは基本的にはVercelにデプロイするのが基本ではあると思うのですが、みんなVeacelにあげていてつまらないと感じたのと、サーバーを触って勉強しておきたいのもありVPSを使用することにしました.VPSを使用するに当たり苦戦することも多くありましたがkamal2が非常に便利だったのでデプロイするだけならそこまで大変ではありませんでした.デプロイの際は以下の記事を参考にしました.
Kamal 2 を使い、インフラに詳しくない人でもNext.jsを296円のVPSにデプロイできるよう、説明してみる
ホームページを作ろうと思ったきっかけ
私がホームページを作ろうと思ったきっかけは、私自身の活動を発表できるようなものがほしいと考えていました.大学で情報学を専攻していますが、専門は、デジタルファブリケーションやUI/UXデザインです.研究や趣味で様々な制作を通してより多くの人に作ったものを見ていただきたいと思い制作することにしました.単純にHTMLとCSSをつかってホームページを作るだけでも良かったのですが、ブログも一緒に作りたいと考え、ヘッドレスCMSであるMicroCMSと相性が良い、Nextjsを用いることを決めました.
制作過程
- 1. アイデア
- 2. 設計
- 3. デザイン
- 4. コーディング
- 5.デプロイ
Web開発における王道スタイルで制作を行いました.デザインを作成する際には仮のイラストを用意して大枠が完成後にヒーローイラストやアイコンを作成しました.各過程の詳しい内容については、また別の記事にしようと思います.
各ページの紹介
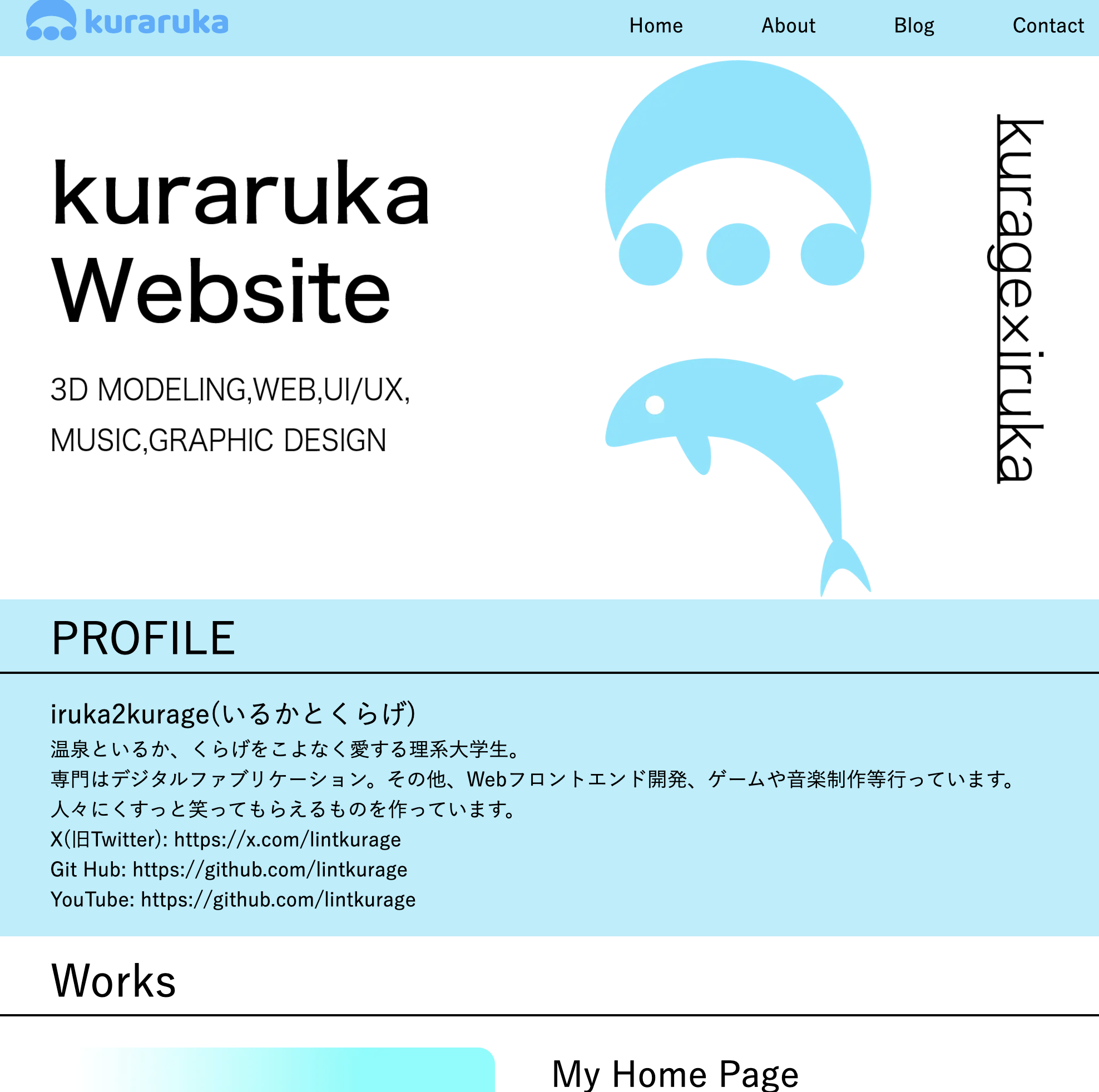
ここからは、各ページの紹介をしようと思います.まずは、メインページです.

メインページです.ページ全体のレイアウトとしては、上部にナビゲーションバーを配置して中心には、ヒーロー画像は名前とロゴを盛り込んだシンプルなイラストにしました.全体的に海を意識した爽やかなレイアウトに仕上がったかなと感じています.背景の水色のrgbaコードはrgba(91,222,248,0.5)です.簡単なプロフィールも入れてみました.その下には、制作物紹介のスペースを作りました.ものを販売することなどあればNews欄を作成するのも良いのかもしれませんね.
Aboutページは、自己紹介ページなので自身のスキルについてRechartsモジュールを使用して描きました.開発環境についてもまとめてみました.
Blogページは、今回のような記事を一覧で見られるようにしました.ブログについては、MicroCMSを用いてコンテンツ管理を行っています.
Contactページも一応作成しておきました.何かあればこちらまで連絡いただければと思います.
初めてWebサイトをデザインして作ったにしては良いものができたのではないかと思います.JavaScriptのコーディングというよりHTMLの書き方が少し変わりましたよくらいのことしかまだ実装できていないのでその点は、また別のアプリケーションを作りたいと思います.UI/UXやデザインに関しては数をこなしてアウトプットしていく中でミニつ出ていきたいですね.
今後について
今後このホームページにニュース欄や細かなデザイン変更、ポートフォリオページの追加を行いたいと考えています.
特にNextjsのプロジェクトをkamal2を使用してデプロイする情報がほとんど出回っていないのでそのことについては記事にまとめようかなと思います.
記事を作るのは好きなのでできるだけ多くのことを取り上げていければと思います.
ご覧いただきありがとうございます.
この記事を書いた人
iruka2kurage(いるかとくらげ)
情報学を専攻している理系大学生.専門はデジタルファブリケーション、UI/UXなど 趣味は、温泉巡り、ものづくり、麻雀など
Web開発やものづくり、温泉などについての記事を書いています.
一人でも多くの人にものづくりの楽しさを知ってもらえるように活動しています.
SNSについて
X(旧Twitter): https://x.com/lintkurage
日常や旅行、温泉、研究についてなどを発信
Git Hub: https://github.com/lintkurage
個人開発のコード、電子工作で使用したコードを掲載
YouTube: https://github.com/lintkurage
気が向いたときに様々なコンテンツを発信
Web技術、ゲーム開発、温泉、音楽等様々なコンテンツについてのブログ記事を発信